Related Post adalah tampilan gambar atau tulisan yang biasanya terletak dibawah postingan blog. Related Post akan menampilkan posting yang berlabel sama atau bisa juga berbeda dengan tujuan menarik pengunjung untuk juga melihat postingan kita yang lain.
Berikut adalah cara mudah membuat related post di blog:
Sekarang Related Post dari Link Within sudah ada dibagian bawah blog sobat.
2. Pilih Template >> Edit HTML
3. Silahkan cari kode linkwithin yang ada di HTML (Gunakan CTRL + F supaya lebih cepat)
4. Jika sudah ketemu, silahkan sobat tambahkan kode <b:if cond='data:blog.pageType == "item"'> dan </b:if> diantara kode yang sobat temukan diatas.
5. Jika sudah silahkan SAVE
2. Pilih Template >> Edit HTML
4. Jika sudah ketemu, silahkan letakkan kode berikut ini dibawah kode <head>
5. Tulisan artikel terkait diatas dapat sobat ganti sesuai selera sobat semua
2. Pilih Template >> Edit HTML
Berikut adalah cara mudah membuat related post di blog:
- Silahkan sobat kunjungi web penyedianya di www.linkwithin.com
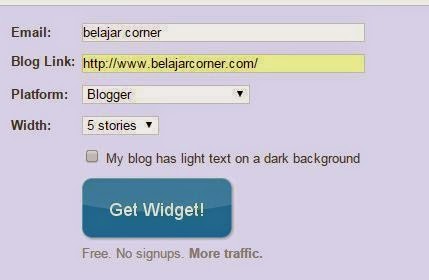
- Setelah masuk, silahkan isi form yang telah disediakan, isi dengan alamat email sobat, link blog sobat, platform blog yang digunakan, dan jumlah related post yang ingin ditampilkan.
3. Jika sudah terisi semua, silahkan klik Get Widget! kemudian anda akan dibawa ke halaman selanjutnya.
5. Setelah anda klik Instal Widget maka akan muncul halaman selanjutnya yaitu Add Page Element. Silahkan sobat klik ADD WIDGET untuk menambahkan ke blog sobat.
6. Jika sudah, silahkan kembali ke dashboard sobat, lalu pilih Layout atau Tata Letak
7. Letakan widget LinkWithin dibagian bawah blog sobat. Kemudian SAVE
Sekarang Related Post dari Link Within sudah ada dibagian bawah blog sobat.
Cara Menyembunyikan Widget LinkWithin Dari Halaman Awal Blog:
1. Log In ke Blogger sobat
2. Pilih Template >> Edit HTML
3. Silahkan cari kode linkwithin yang ada di HTML (Gunakan CTRL + F supaya lebih cepat)
<b:widget id='HTML1' locked='false' title='LinkWithin' type='HTML'><b:includable id='main'><data:content/></b:includable>
</b:widget>
</b:widget>
<b:widget id='HTML1' locked='false' title='LinkWithin' type='HTML'><b:includable id='main'><b:if cond='data:blog.pageType == "item"'><data:content/></b:if></b:includable>
</b:widget>
</b:widget>
Kemudian selanjutnya kita akan belajar cara mengganti tulisan You May Like Also These Stories dan juga menghilangkan tulisan Linkwithin yang ada dibawah gambar widget related post
Cara Mengganti Tulisan You May Like Also These Stories
1. Log In ke Blogger
2. Pilih Template >> Edit HTML
3. Silahkan sobat cari kode <head> (Gunakan CTRL + F supaya lebih cepat)
4. Jika sudah ketemu, silahkan letakkan kode berikut ini dibawah kode <head>
<script>linkwithin_text='Artikel Terkait:'</script>
6. Jika sudah pilih SAVE
Cara Menempatkan Widget Linkwithin dibawah tombol share
1. Log In ke Blogger
1. Log In ke Blogger
2. Pilih Template >> Edit HTML
3. Silahkan sobat cari kode <b:include data='post' name='shareButtons'/> (Gunakan CTRL + F supaya lebih cepat)
4. Jika sudah ketemu, silahkan letakkan kode <div class="linkwithin_div"></div> dibawah kode yang telah sobat temukan tadi
5. SAVE
<b:include data='post' name='shareButtons'/>
</b:if>
</div> </div>
<div class="linkwithin_div"></div>
</b:if>
</div> </div>
<div class="linkwithin_div"></div>
Cara Menghilangkan Tulisan Linkwithin dibawah Postingan Blog
1. Log In ke Blogger
2. Pilih Template >> Edit HTML
3.Silahkan sobat cari kode ]]></b:skin> (Gunakan CTRL + F supaya lebih cepat)
4. Letakkan kode berikut ini diatas kode ]]></b:skin>
5. SAVE
#linkwithin_logolink_0 {display:none;}
Demikian adalah cara-cara mengenai membuat related post blog. Semoga bermanfaat






.jpg)




0 comments:
Post a Comment